Всем привет!!! В сегодняшней статье рассмотрим установку шаблона, на движок joomla 3. А также поговорим о наиболее распространённой ошибке, которую допускают новички, при установке шаблона на joomla 3.
После установки joomla 3 на денвер , работа по созданию сайта только начинается. И одним из первых шагов является установка шаблона. Хочется сказать честно что в установке, нет ничего сложного. А вот поиск подходящего по дизайну и функционалу шаблона, может занять не один день. Перед тем как начать поиск, необходимо научится устанавливать шаблон. Чтобы сразу, проверять его в работе.
Установка шаблона joomla 3 . Скачанный шаблон в большинстве случаев, заархивирован. И имеет вот такой вид.Частая ошибка новичков заключается, в том что они сразу пытаются установить этот шаблон. Естественно ничего не выходит:(Всё дело в том что, в этом архиве находятся ещё несколько архивов. И для начала необходимо разархивировать его в отдельную папку.
Теперь мы видим вот такие четыре архива, их может быть больше, или меньше. Все зависит от того, что разработчик предоставляет с шаблоном.
Первые два архива, содержат шаблон с демонстрационными данными, для joomla 2.5 и 3.1. Спросите как я узнал, всё просто из названия: "yoo_square_demo_package_j25" где "demo_package" означает демо пакет, а "j25" означает для версии joomla 2.5. А вот третий и четвёртый архивы, являются чистыми шаблонами. Для joomla версии 3, необходим последний с "j31" в конце. Также обратите внимание на вес архива, первые два весят около пятнадцати мегабайт, так как в нём запакован целый сайт. А третий и четвёртый всего по одному мегабайту , это означает что они чистые.
Итак, у нас есть необходимый архив с шаблоном, его я выделил в зелёную рамку. Теперь заходим в админку.
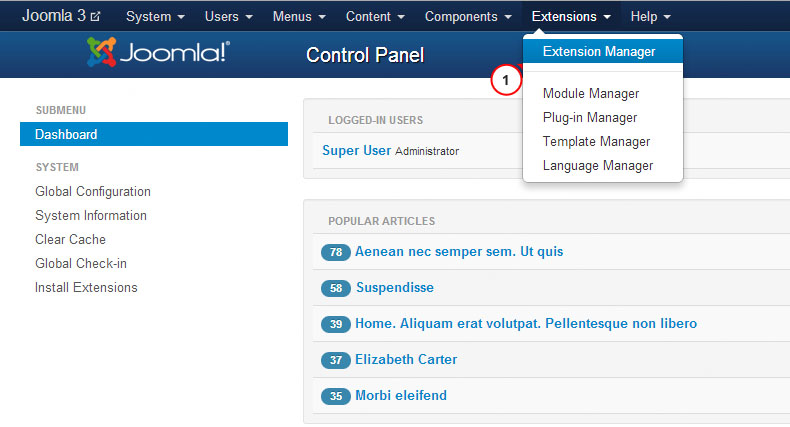
1. Расширения > Менеджер расширений:
2. Далее жмём "выбрать файл", и находим на компьютере архив с необходимым шаблоном.

3. После того как выбрали архив с шаблоном, необходимо нажать "загрузить и установить".
Если всё сделали правильно, должно появиться сообщение: Установка шаблона успешно завершена.
4. После установки, шаблон необходимо активировать. Тоесть сделать его шаблоном по умолчанию. Для этого в админке, перейдите в: Расширения > Менеджер шаблонов.
5. Здесь вы увидите установленный вами шаблон. Для того чтобы сделать его по умолчанию, просто нажмите на
звёздочку напротив него
.
Теперь можете открыть свой сайт, и посмотреть как выглядит ваш новый шаблон!
Как видите, ни чего сложного в установке шаблона на joomla 3 нет. На этом пора заканчивать статью. Читайте так же редактирование шаблона joomla 3 . Всем хорошего настроения и успехов в создании своего сайта.
Данный метод установки можно использовать, если у вас уже есть существующий Joomla и вы хотите просто изменить внешний вид сайта при помощи шаблона.
1. Откройте панель управления Joomla и перейдите в меню «Extensions (Расширения) > Extensions Manager (Управление расширениями)» .

2. При помощи кнопки Package File (Файл темы) «Browse (Обзор)» найдите файл «theme###.zip» в папке «joomla» шаблона. Щелкните по кнопке, чтобы установить шаблон Joomla.

3. Установите все модули из папки ‘sources _XXX.zip’ (предварительно данную папку нужно разархивировать согласно инструкциям в файле ‘info.txt’ ).
4. Следующий этап — установка демо данных.
Для установки демо данных, необходимо выполнить следующие шаги:
Шаг 1. Загрузить демо изображения.
Подключитесь к серверу, используя FTP клиент. Чтобы загрузить демо изображения, откройте папку «sources » в шаблоне.
Здесь находится папка «to_the_root_directory » , содержащая файлы, которые необходимо разместить в корневой папке Joomla.
Шаг 2. Импорт файла SQL .
Последний и наиболее главный шаг установки демо данных — импорт файла SQL при помощи инструмента управления базами данных (phpMyAdmin ).
Файл SQL — «dump.sql » находится в папке «sources » шаблона.
НЕ импортируйте файл SQL , если у вас есть действующий веб-сайт, т.к. он полностью перепишет существующие данные!
Внимание: перед импортом файла SQL убедитесь, что префикс таблиц базы данных соответствует префиксу в файле SQL .
Префикс таблиц можно проверить непосредственно в базе данных через инструмент управления базами данных. Обратите внимание на названия таблиц. Префиксом является набор символов перед названием таблицы. (например, в таблице «jos_assets» префиксом является «jos_» ). Также префикс базы данных можно найти в файле «configuration.php» в корневой папке Joomla. Строка 19: public $dbprefix = "jos_"; (где «jos_» — префикс )
Если префиксы таблиц не совпадают, откройте файл «dump.sql
» в текстовом редакторе и, используя Поиск и Замену (горячие клавиши CTRL+F или CTRL+H), замените префикс «jos_» (в файле SQL
) префиксом базы данных. Вы также можете воспользоваться детальным видео туториалом как изменить префикс в файле SQL .
или как импортировать файл SQL при помощи инструмента phpMyAdmin
Обновите окно браузера. Отправьте нам запрос в случае возникновения вопросов.
Как установить шаблон Joomla - устранение возможных проблем - 4.5 out of 5 based on 2 votes
Выбор, установка и настройка шаблона, является одним из самых важных этапов в создании сайта на Joomla.
В данном уроке мы рассмотрим, как установить шаблон Joomla, какие способы установки шаблонов Joomla существуют и как можно решить некоторые проблемы, которые могут возникнуть при установке шаблона.
Перед тем как мы приступим к рассмотрению способов и особенностей установки шаблона Joomla, я дам вам парочку советов.
#1. После того, как вы , удостоверьтесь, что в данном архиве находится именно шаблон, и он имеет все необходимое, чтобы произвести его установку. Для автоматической установки, необходимо, чтобы архив с шаблоном, имел расширение ZIP, а внутри его, обязательно были файлы:
templateDetails.xml - который содержит параметры для установки шаблона;
index.php - содержит всю структуру шаблона.
Кроме этого, убедитесь, что в архиве присутствуют папки:
css - содержит файлы стилей;
images - содержит изображения, используемые для шаблона.
Это не все файлы и папки, которые могут присутствовать в шаблоне. Набор файлов и папок зависит от шаблона, здесь приведены только те, без которых шаблон не может работать. Часто бывает так, что скачанный вами архив, содержит еще несколько архивов, поэтому, по вышеизложенным признакам, вам нужно определить какой из архивов является шаблоном и извлечь его, для последующей установки.
#2. Для того чтобы выбрать необходимый шаблон, лучше всего при , установите демо данные, или создайте несколько разделов, категорий, меню и материалов, чтобы ваш сайт имел хоть какой то вид. Просто если вы будете устанавливать шаблон на Джумлу, которая не имеет меню, материалов и необходимых модулей, то вы не сможете увидеть, как данный шаблон выглядит. Поэтому я вам советую, установить Joomla с демо данными, специально для того, чтобы выбрать шаблон, а затем, после того, как вы определитесь с выбором шаблона, установите чистую Joomla и выбранный шаблон, и начинайте создавать необходимые элементы.
Существует несколько способов установить шаблон Joomla.
Установка шаблона Joomla, при помощи стандартного инсталлятора Joomla.
Для установки шаблона при помощи инсталлятора, в административной панели Joomla выберите пункт: «Расширения» >> «Установить/Удалить». Затем, через кнопку «Обзор», найдите и выберите архив с темой, после чего нажмите на кнопку «Открыть».


Теперь нажмите на кнопку: «Загрузить файл & Установить» .

Если все нормально, то перед вами появится следующее сообщение:

Но это еще не все, теперь вам необходимо указать, что именно данный шаблон необходимо использовать для вашего сайта. Чтобы это сделать пройдите в пункт: «Расширения» >> «Менеджер шаблонов» и из списка представленных там шаблонов выберите тот, который необходимо использовать и нажмите на иконку «По умолчанию».

В результате желтая звездочка, отобразится напротив выбранного вами шаблона.

После этого вы можете зайти на сайт и посмотреть, как он выглядит.
Иногда установить шаблон при помощи инсталлятора невозможно. В большинстве случаев, это происходит из-за отсутствия файла templateDetails.xml или допущенных в нем ошибок. Поэтому если установить шаблон первым способом не удалось, попробуйте установить его вручную.
Для этого создайте папку, с таким же именем, как и архив шаблона и распакуйте его в эту папку. После этого данную папку вам необходимо переместить в следующее место: папка_с_вашим_сайтом/templates. Если ваш сайт на локалке, то просто скопируйте папку, если на хостинге в интернет, то залейте папку по FTP.
После перемещения папки пройдите в административной панели Joomla в пункт: «Расширения» >> «Менеджер шаблонов» и назначьте данный шаблон по умолчанию.
Существует еще один способ установки шаблонов, о котором почему то, мало кто упоминает. Данный способ понравится новичкам, которые не особо разбираются, как настроить шаблон. Некоторые студии, выпускающие шаблоны, кроме обычного архива с шаблоном предлагают воспользоваться пакетами быстрого запуска. Пакет быстрого запуска, представляет собой обычный дистрибутив Joomla определенной версии, в которую уже внедрен данный шаблон и произведены все необходимые настройки, а так же установлены все необходимые расширения, если они нужны для правильного функционирования данного шаблона.
Т. е. вам остается установить предложенную сборку Jomla с уже внедренным шаблоном, так как и обычную Joomla и в результате у вас сразу получится готовый сайт, использующий необходимый вам шаблон. Найти такие шаблоны вы можете на в разделе .
Но здесь существует две проблемы, которые можно легко решить.
#1. Все студии, выпускающие такие шаблоны, являются зарубежными, поэтому в данном пакете, они предоставляют англоязычную версию Joomla. Решить эту проблему можно установкой русской локализации, для лицевой и административной панели Joomla. Получить локализацию, можно зайдя на joomlaportal.ru. Там, в правом сайтбаре, будудт ссылки на скачивание языковых пакетов.
#2. Вторая проблема заключается в том, что не всегда тема будет интегрированна в Joomla последней версии, особенно если шаблон был выпущен давно. Решить эту проблему, можно установив данную версию Joomla, а затем обновив ее до необходимой версии. Скачать пакеты обновлений можно на том же joomlaportal.ru.
Теперь немного о тех проблемах которые могут возникнуть после того, как вы установили шаблон и решили посмотреть как он будет выглядеть.
Все дело в том, что вид шаблона Joomla во многом зависит от расположения модулей и поэтому если на вашем сайте они расположены не так, как задумывалось их расположение в шаблоне, то он будет выглядеть по-другому, или вообще коряво.
Кто не знает, при помощи модулей в Joomla выводится большая часть информации. Есть модули, которые отображают меню, популярные материалы, дополнительные материалы, форму входа и т. д. Каждый, из данных модулей публикуется в определенной позиции. Поэтому, для того, чтобы настроить шаблон, вам необходимо узнать в каких местах располагаются и как называются позиции модулей. Посмотреть это можно добавив к основному адресу сайта следующее: ?tp=1, например: http://ваш_сайт.ru?tp=1 и нажав Enter. К примеру, применив это к стандартному шаблону Joomla, мы получим следующую картинку:

Еще один способ узнать расположение модулей это пройти в административной панели Joomla в пункт: «Расширения» >> «Менеджер шаблонов» кликнуть по необходимому шаблону из списка и нажать на иконку «Просмотр».
Все что находится до фигурных скобок, т. е. top, left, user3, user2 и т. д. и является позицией модуля, которую необходимо указать для каждого модуля.
Теперь, посмотрев как располагаются модули в демо шаблона, и сопоставив их с тем, в какой позиции должен находится каждый из модулей, вам необходимо изменить позиции для тех или иных модулей.
Для этого в административной панели Joomla пройдите в пункт: «Расширения» >> «Менеджер модулей» выберите необходимый модуль и из раскрывающегося списка: «Позиция» выберите необходимую позицию, после чего сохраните настройки.

В некоторых шаблонах, имеется возможность изменять различные параметры шаблона. Чтобы проверить, есть ли такая возможность в вашем шаблоне, пройдите в административной панели Joomla в пункт: «Расширения» >> «Менеджер шаблонов», выберите нужный шаблон и нажмите на иконку: «Изменить».
В результате, на загрузившейся странице, справа, будет отображаться блок: «Параметры» где могут быть, размещены различные настройки. Можете изменить данные настройки и посмотреть, как будет меняться вид вашего сайта. Часто при помощи таких настроек можно поменять ширину шаблона, цвет, шрифты, ширину отдельных блоков и решить определенные проблемы с отображением шаблона.
Прежде чем перейти к процессу установки необходимо найти подходящий дизайн. Я бы рекомендовал использовать шаблоны только из проверенных источников, таких как: официальный магазин от uCoz или же на сайтах, которые специализируются на данном направлении.
В этом случае вы можете быть уверены в качестве шаблона и его работоспособности. Безусловно, можно нагуглить или использовать различные варезники - но очень часто на них попадаются рипы, нерабочие дизайны или еще хуже файлы с вирусами. Поэтому подойдите к вопросу выбора источника со всей серьезностью, так как от этого зависит не только успех проводимой операции, но и безопасность вашего сайта. В рамках этой статьи я буду устанавливать бесплатный шаблон DesktopChaos с uTemplate.pro.
Загрузка файла с шаблоном
Итак, загружаем архив с шаблоном:
Внутри архива находятся несколько вложенных папок:
- папка с изображениями (images, img);
- папка со скриптами (js);
- папка со стилями (css);
- папки с кодами Глобальных блоков, Информеров и т.д.
Также в архиве, как правило, присутствуют:
- инструкция.txt (ReadMe.txt) - настоятельно рекомендую обязательно прочитать;
- конструктор шаблонов.txt (tmpl.txt) - общий код каркаса;
- таблица стилей.txt (css.txt, style.txt) - файл с набором стилей;
- вид материалов.txt - содержит код вида материалов;
- и др. текстовые файлы с кодами, которые нужны для полной установки шаблона.
Примечание: содержимое вашего архива может отличаться от моего шаблона (это зависит от типа, структуры, сложности шаблона и других факторов).
Делаем резервную копию текущего шаблона
Прежде чем приступить к установке нового шаблона рекомендую сделать бэкап текущего шаблона (на всякий случай)
Для этого - заходим в "Панель управления" своего сайта - "Дизайн" - "Резервное копирование шаблонов":

Нажимаем в правом верхнем углу кнопку "Создать резервную копию", после чего вы увидите появившийся резервный архив с вашим текущим шаблоном вида "1372338464.zip" с датой создания в скобках:

И, еще один момент: перед установкой нового шаблона рекомендую активировать все необходимые модули : те, которые вы в данный момент хотите использовать и те, которые возможно вы захотите использовать в будущем. Это делается для того, что бы ваш новый шаблон корректно установился и отображался во всех модулях.
Пошаговая инструкция по установке шаблона на uCoz:
Установка шаблона делается согласно той инструкции, которая находится внутри вашего архива с шаблоном . Как я уже говорил в рамках этой статьи я буду показывать установку шаблона DesktopChaos .
Шаг-1.
Загружаем папку с изображениями images к себе на сервер. Это можно сделать двумя способами.
Первый способ - через FTP-клиент, например, FileZilla. Скачиваем и устанавливаем программу: http://filezilla.ru/get/ .
После этого, на главной странице Панели Управления жмем и задаем новый пароль:

После этого открываем ftp-менеджер FileZilla, в самом верху вводим Хост, Имя пользователя и Пароль, нажимаем "Быстрое соединение":

В левой части менеджера находим папку с картинками своего шаблона, жмем на ней правой кнопкой мышки, в появившемся меню нажимаем "Закачать на сервер". Готово. Теперь картинки находятся на нашем сервере.
Данным способом удобно пользоваться если нужно закачать много изображений, или других файлов.
Второй способ - загрузка изображений через Файловый менеджер . Переходим на главную страницу ПУ и нажимаем на "Файловый менеджер":

В право верхнем углу жмем Создать папку, вводим название images и нажимаем Enter:

Заходим в эту папку. Что бы закачать в нее картинки нажимаем "Выберите файл", выбираем картинку и жмем Загрузить файл. Зеленым плюсиком можно добавлять поля для нескольких файлов.

Таким образом закачиваем на сервер все картинки из папки images.
Шаг-2.
Устанавливаем (если нужно) значение тега . Заходим в "ПУ (Панель Управления)" - "Настройки" - "Общие настройки" и в соответствующее поле вставляем код:

Шаг-3.
Устанавливаем Таблицу стилей. Для этого, находим в архиве файл "Таблица стилей.txt", открываем и копируем из него весь код (Ctrl+A, Ctrl+C) и вставляем его вместо старого кода в "ПУ" - "Дизайн" - "Управление дизайном (CSS)" - "Таблица стилей (CSS)":

Шаг-4.
Устанавливаем код из файла "Конструктор шаблонов". Открываем файл из архива "Конструктор шаблонов.txt", копируем все содержимое и вставляем его в "ПУ" - "Дизайн" - "Конструктор шаблонов", нажимаем кнопку "Создать шаблоны":

Шаг-5.
Теперь, аналогичным образом переносим содержимое файла "Вид материалов.txt" в вид материалов модулей: "Новости сайта", "Блог", "Каталог файлов", "Каталог статей". Идем в "ПУ" - "Дизайн" - "Управление дизайном (шаблоны)":

Код из файла "Вид комментраиев.txt” аналогично копируем в "Комментарии" - "Вид комментариев".
Шаг-6.
Создаем Глобальный блок. Переходим в "ПУ" - "Дизайн" - "Управление дизайном (шаблоны)" - "Глобальные блоки":

В правом верхнем углу жмем "Добавить блок", в появившемся поле пишем названия блока INFO и нажимаем "Добавить":

Находим в архиве папку "Глобальные блоки" и открываем файл "INFO.txt", копируем содержимое файла и вставляем в только что созданный глобальный блок INFO, сохраняем:

Шаг-7.

Устанавливаем необходимые значения:
- Название информера: Последние новости;
- Раздел: Новости сайта (либо "Блог", либо "Каталог файлов", либо "Каталог статей");
- Тип данных: Материалы;
- Способ сортировки: Дата добавления материала D;
- Количество материалов: 5;
- Количество колонок: 1.
Жмем "Создать".
После этого чуть ниже появляется блок с созданным нами информером, справа в нем видим иконки, выбираем первую из них "Управление дизайном информера" и в появившееся окно вставляем из папки "Информеры" содержимое файла "Последние новости", сохраняем:

Код данного информера $MYINF_1$ вставляем в созданный нами ранее глобальный блок INFO .
Информер для форума создается похожим образом.
На этом установка шаблона DesktopChaos завершена.
К стати, если вы так и не разобрались с установкой нового шаблона на свой сайт, то в официальном магазине uTemplate.pro можно заказать услугу по установке шаблона.
Online service by OceanTheme are is a platform where people can unite with each other with mutual interest to purchase premium templates and extensions Joomla! at a bargain price. The target audience of the service are individuals and small and medium businesses, professional web developers to create online stores, community sites or people wishing to have your blog. In our great collection of premium solutions everyone will find what he needs.
Our resource acts as an organizer pooling, specifies the number of people that you want to buy templates and extensions, the cost of goods, as well as the amount and access to these materials. Our website has a lot of opportunities for easy searching of templates and extensions. Intuitive navigation, tagging system, sorting by the filter and the tool "add to bookmarks" will allow you to find the right material you want incredibly fast. In addition You will always find the latest information, so as to update the collection every day.
Access to the entire database of materials is provided for the duration of the club specified in the subscription purse. Subscribers receive unrestricted access to all available archives, news and updates, as well as technical support throughout the subscription period.
All the products you can find on this site are 100% GPL-compatible, which means you can change them as you want and install on unlimited number of sites.
Thanks to our collection you will save a lot of time and money, as the templates and extensions easy to use, easy to install and configure, multi-functional and diverse. That will allow you to create a website of any complexity and orientation, without learning advanced web development technologies.
Main features of our website
A rich set of functions, working out of the box:
![]()
Use all opportunities of our resource to get ready-made professional solution for rapid implementation of your business projects or creative ideas.
![]()
Use the search tools
Use advanced search and filtering, and easy navigation for quickly finding the desired web solutions in design, functionality and other criteria.
![]()
To favorite materials were always at hand, use the unique function "Add to favorites", and they are available in a separate section for the whole year.
![]()
Logged into our site, you will be able to leave comments and to participate in promotions, as well as use of a free subscription with permium access.
![]()
Join our club membership
Club subscription gives you full access to our entire catalogue of original material. And includes premium templates and extensions for several years.
![]()
Download appropriate to your Joomla templates and extensions, both free and subscription for the club without any limits and ogoranicheny speed.
![]()
If you liked any material on the site, you can leave your voice, as well as share it with friends via social networks.
Samsung Galaxy Grand Prime: обзор, технические характеристики и отзывы Как на самсунге гранд прайм
Программы Bluetooth для компьютера
Курсы Premiere Pro CC уроки по адобе премьер
Восстание машин откладывается: роботы-пылесосы из Китая
Отключаем услугу «Гудок» от МТС